| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 알고리즘
- let
- Execution context
- Algorithm
- 정렬
- 딥다이브
- 블록체인
- 파이썬
- Deep Dive
- Python
- 백준
- 실행 컨텍스트
- 자바스크립트
- BOJ
- 함수
- react
- frontend
- blockchain
- 솔리디티
- solidity
- var
- git pull
- Queue
- Interview
- 프로퍼티
- 리액트
- 클로저
- nft
- Javascript
- 변수
- Today
- Total
공부하자
[Deep Dive 정리] 5장. 표현식과 문 본문
5.1 값
값(value)는 식(표현식express)이 평가(evaluate)되어 생성된 결과를 말한다.
5.2 리터럴
리터럴(literal)은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법.
3위의 3은 단순한 아라비아 숫자가 아니라 숫자 리터럴이다.
자바스크립트 엔진은 코드가 실행되는 시점인 런타임에 리터럴을 평가해 값을 생성한다. 즉, 리터럴은 값을 생성하기 위해 미리 약속한 표기법이라고 할 수 있다.
5.3 표현식
표현식(express)은 값으로 평가될 수 있는 문(statement)이다. 즉, 표현식이 평가되면 새로운 값을 생성하거나 기존값을 참조한다.
5.4 문
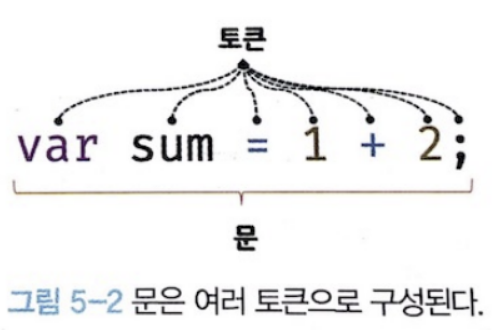
문(statement)은 프로그램을 구성하는 기본 단위이자 최소 실행 단위이다. 문의 집합으로 이뤄진 것이 바로 프로그램이고, 문을 작성하고 순서에 맞게 나열하는 것이 프로그래밍.
문은 여러 토큰으로 구성된다. 토큰이란 문법적인 의미를 가지며, 문법적으로 더이상 나눌 수 없는 코드의 기본 요소를 의미한다.
문은 명령문이라고도 불린다.

5.5 세미콜론과 세미콜론 자동 삽입 기능
세미콜론(;)은 문의 종료를 나타낸다. 즉, 자바스크립트 엔진은 세미콜론으로 문이 종료한 위치를 파악하고 순차적으로 하나씩 문을 실행한다.
하지만 세미콜론은 옵션이다. 붙여도 되고 안붙여도 된다. 이를 가능하게 하는것이 세미콜론 자동 삽입기능(ASI: Automatic Semicolon Insertion)이 문의 끝이라고 예측되는 시점에 암묵적으로 수행되기 때문이다.
5.6 표현식인 문과 표현식이 아닌 문
표현식인 문과 표현식이 아닌 문을 구별하는 가장 간단한 방법은 변수에 할당해 보는 것이다.
표현식인 문은 값으로 평가되므로 변수에 할당할 수 있다.
하지만, 표현식이 아닌 문은 값으로 평가할 수 없으므로 변수에 할당하면 에러가 발생한다.
var x; // 변수 선언문은 표현식이 아닌 문
x = 100; // 할당문은 표현식인 문크롬 개발자 도구에서 표현식인 문을 실행하면 평과된 값을 반환
표현식이 아닌 문을 실행하면 언제나 undefined를 출력, 이를 완료값이라 한다.
'Javascript > Deep Dive' 카테고리의 다른 글
| [Deep Dive 정리] 7장. 연산자 2 - 삼항 조건, 논리 등등, 우선순위 (0) | 2022.10.26 |
|---|---|
| [Deep Dive 정리] 7장. 연산자1 - 산술, 할당, 비교 (0) | 2022.10.26 |
| [Deep Dive 정리] 6장. 데이터 타입 (0) | 2022.10.26 |
| [Deep Dive 정리] 4장. 변수 (0) | 2022.10.21 |
| [Deep Dive 정리]13장. 스코프 (0) | 2022.10.21 |




